Hello,
I am going to give you a short example for HTTP integration between TTN and Azure Functions. The main ides is creating brigde between TTN and Azure Services (Service bus, IoT Hub, Azure SQL server …). I will not going deep inside what you can do with Azure Functions, but the most important feature is output which can be routed to other Azure endpoints without writing heavy code…
Azure Function App is serverless platform for executing module written by different programming language (C#, NodeJS, Python…). Each function has their URL, and we are going to use it for HTTP integration.
I have a very simple test environment : LoRa endnode send every minute short message “MAKER Novi Sad” to the gateway. Payload is passed to the decoder script for creating JSON payload:
function Decoder(bytes, port) {
// Decode an uplink message from a buffer
// (array) of bytes to an object of fields.
var decoded = {};
decoded.tekst = String.fromCharCode.apply(null,bytes);
return decoded;
}
Azure function App
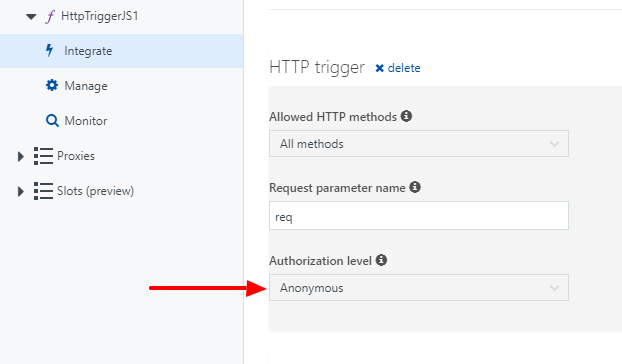
Next step is creating Azure Function App as HTTP trigger function. For now, I left my function app unsecure (anonymous). This is first step, checking basic functionality…Next step is making all secure with keys… 
-
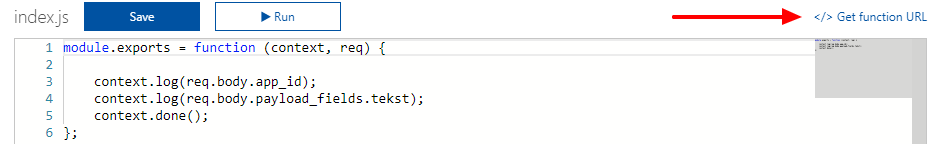
Here is code for Azure function:
module.exports = function (context, req) {
context.log(req.body.app_id); context.log(req.body.payload_fields.tekst); context.done();};
-
Set Azure function for anonymous access

-
Get URL for Azure function and save it somewhere

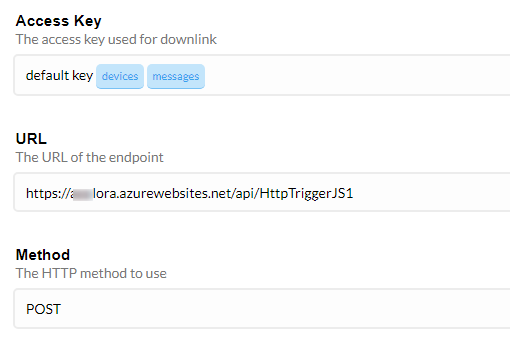
HTTP integration for TTN application
- Put Azure Function URL in URL field for TTN HTTP integration

If you are lucky, you will see news in Log window of Azure function:
2017-11-28T10:30:34.986 Function started (Id=5691f8d7-2a6f-4e17-8429-6cc3f76e1bc2)
2017-11-28T10:30:34.986 test-novi-sad
2017-11-28T10:30:34.986 MAKER Novi Sad
2017-11-28T10:30:34.986 Function completed (Success, Id=5691f8d7-2a6f-4e17-8429-6cc3f76e1bc2, Duration=2ms)
2017-11-28T10:31:36.870 Function started (Id=60ab43f0-9259-4f7e-88f0-e456f49e372e)
2017-11-28T10:31:36.870 test-novi-sad
2017-11-28T10:31:36.870 MAKER Novi Sad
2017-11-28T10:31:36.870 Function completed (Success, Id=60ab43f0-9259-4f7e-88f0-e456f49e372e, Duration=3ms) ) this is really cool! Please consider writing
) this is really cool! Please consider writing 