I wanted to store the Gateway data in my database, and could not wait till V3
It can be done from the Front-End but is a bit of a hack, because you need to keep THREE Chrome Browser windows open:
1. Open the TTN Gateway Console
2. Open F12 Dev tools Inspector
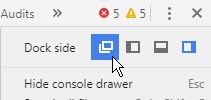
Undock this to a separate window

► dig deep into (unpublished) TTN JavaScript code to hook into the (parent window) TTN Console here
►►This Dev Tools Inspector window IS a Browser application, so easier is to:
3. (on the 2. Inspector) Open ANOTHER Inspector window with: Ctrl-Shft-I or J
You now have 3 Windows open: TTN Console ► Inspector ► Inspector ON Inspector
►► This second inspector can now hook into the WebSocket data of its parent (the first inspector)
-
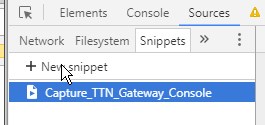
Open the Sources Tab
-
Open the Snippets section
-
Create a New Snippet

-
With code:
SDK.NetworkDispatcher.prototype.webSocketFrameReceived = function (id, time, response) {
if (response.payloadData != 'h') {// not heartbeat
var gwResponse = (JSON.parse(response.payloadData.substr(1)))[0];
var gwType = gwResponse.split`:`[0];
var gwJSON = JSON.parse(gwResponse.replace(gwType + ':', ''));
console.log('%c'+gwType,'background:yellow','\n',gwJSON);
fetch('https://rbaskets.in/ulkkdbc', { // your own HTTP endpoint
method: 'POST',
body: JSON.stringify({[gwType]:gwJSON})
})
}
if (this._inflightRequestsById[id]){
request.addFrame(response, time, false);
request.responseReceivedTime = time;
this._updateNetworkRequest(request);
}
}
-
Change the Fetch API call to point to your own endpoint
-
Run this code with Ctrl-Enter
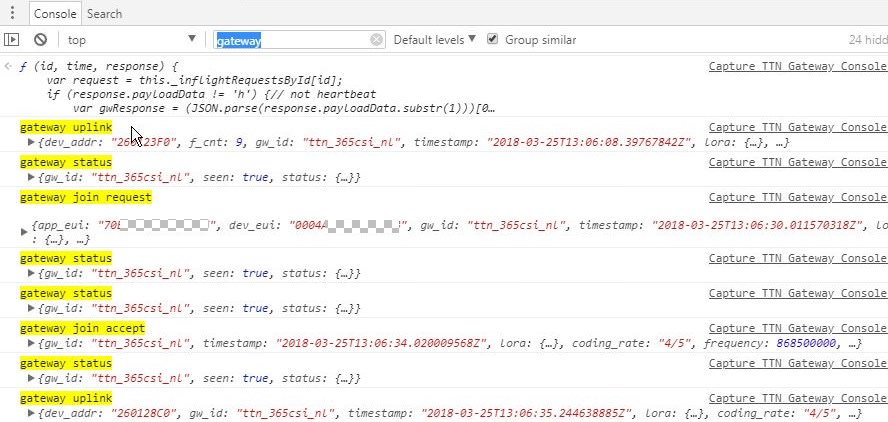
Data is now traced to the Console (in the second Inspector):
Type ‘gateway’ in the filter to filter on gateway messages only:

Disclaimer
-
This breaks the moment TTN changes anything in their data format
-
You need to keep all 3 Browser windows open